CSS 时间函数
时间函数
语法:
1 | cubic-bezier(x1, y1, x2, y2) |
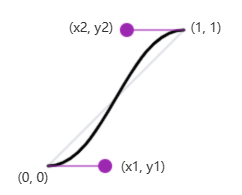
CSS 时间函数本质上是一个贝塞尔曲线,如下图所示:
横轴表示时间,纵轴表示某一时间元素所处状态对应的数值。
由此可见,CSS 动画和过渡改变的就是属性的数值。那么,能够应用动画和过渡的属性的值本质上就是数字,如距离、大小、透明度、颜色(rgba)等。反之,值不是数字的属性就不能应用动画和过渡效果,如布局由 display: block 变为 display: none。
该曲线共有四个控制点,其中 (0, 0) 和 (1, 1) 两个控制点是固定的,可变的只有 (x1, y1) 和 (x2, y2) 两个点,这两个点的坐标也是时间函数的参数。
如果我们将元素状态的变化看作是其在做运动,那么 (x1, y1) 和 (x2, y2) 两个点控制着运动轨迹:
- 当
y1 < 0时,表示先反向运动一段距离,然后正向运动回到初始状态,继续运动到最终状态,且 y1 越小,反向运动距离越大。 - 当
y2 > 1时,表示先运动到超出最终状态一段距离,然后反向运动回到最终状态,且 y2 越大,超出的距离越大。
应用
利用时间函数使元素做抛物线运动
以抛石子为例,元素的抛物线运动可以从 x 轴 和 y 轴两个维度看待:在 x 轴做匀速运动,在 y 轴先向上运动再向下运动。
实现原理:为目标元素创建一个父元素,让父元素沿着 x 轴运动,此时目标元素随着父元素运动,再让目标元素沿着 y 轴运动,只需为他们设置不同好的时间函数即可。
代码如下:
1 | <div class="container"> |